Sublime Text

Sublime Text — кроссплатформенный проприетарный текстовой редактор. Поддерживает плагины на языке программирования Python. Инструментарий программы удобен для редактирования исходных текстов программ.
Возможности Sublime Text:
- Автосохранение;
- Закладки в файлах;
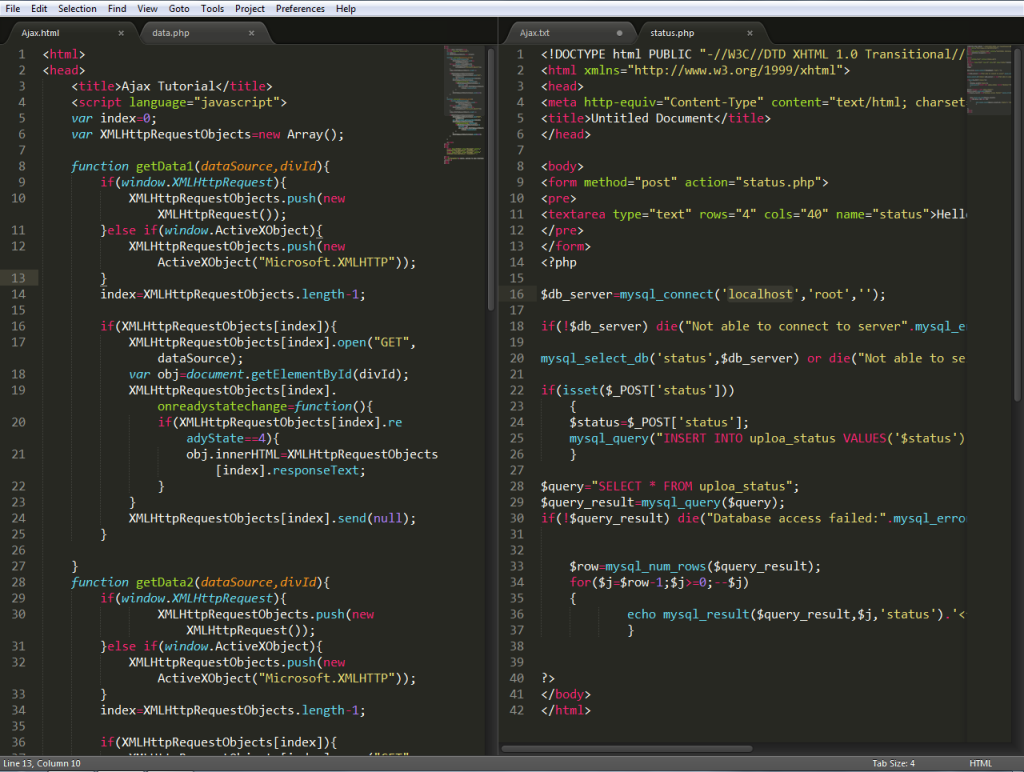
- Миникарта — предварительный просмотр полного исходного кода;
- Возможность выбора нескольких разделов кода;
- Редактирование в нескольких панелях;
- Встроенная поддержка 27 языков программирования;
- Поиск и замена, основанная на регулярных выражениях;
- Полностью настраиваемая подсветка синтаксиса;
- Соответствие скобок, автозаполнение;
- Поддержка макросов и плагинов на языке программирования Python;
- Пользовательские горячие клавиши.
Нововведения:
Начиная с версии 2, Sublime стал кроссплатформенным ПО. Появились версии под Mac OS и GNU/Linux. Публичное тестирование началось с
Появились следующие нововведения:
- Подсветка синтаксиса языка Go;
- Функция «Перейти к
чему-нибудь » — быстрый переход по участкам кода; - Свободный полноэкранный режим — полноэкранный режим с акцентом на содержание;
- Палитра команд — предоставление быстрого доступа к командам;
- Поддержка OS X Lion.
- Поддержка языков
Sublime Text поддерживает большое количество языков программирования и имеет возможность подсветки синтаксиса для C,
В дополнение к тем языкам программирования, которые включены в первоначальный пакет, пользователи имеют возможность загружать дополнения для поддержки дополнительных языков.
Добавление собственных сниппетов в Sublime Text 3
Для добавления сниппета нужно в главном меню Sublime Text 3 открыть пункт Tools->New Snippet…, откроется шаблон нового сниппета:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
В content внутри обёртки символьных данных (CDATA — сокращение от character data, что в переводе с английского обозначает «символьные данные».) указывается шаблон нашего сниппета. Блоки ${1:this} означают что при добавлении сниппета курсор при табуляции будет переключатся между этими блоками, в данном случае сначала курсор станет в начало слова this, при нажатии на tab переместится в начало слова snippet. Стоит также запомнить, что нумерация начинается с 1, блок с номером 0 будет всегда последним.
В блоке <tabTrigger>hello</tabTrigger> (не забудьте раскомментировать его) задаётся набор символов, при котором будет добавляется сниппет. В данном примере если набрать hello и нажать tab то в код автоматически вставится строка
Hello, this is a snippet.
Причём курсор будет стоять в начале слова this. В блоке scope можно задать для каких языков будет доступен сниппет.
Список полезных плагинов для Sublime:
| Название плагина | Функции |
| SublimeCodeIntel | Приближает возможности Sublime Text к возможностям IDE. |
| Status Bar Extension | Отображает кодировку открытого файла, количество строк, используемый язык программирования, количество табов/пробелов в |
| Placeholders | Для случаев вставки «рыбы» в код. Например, «lorem ipsum». |
| Emmet | Мгновенно преобразовывает простые аббревиатуры в полноценные блоки кода. |
| SublemacsPro | Для тех, кто привык работать в Emacs. |
| Git | Интегрирует систему контроля версий Git и Sublime Text, он реализует в редакторе большинство повседневно используемых команд, таких как diff, status, pull. |
| | Служит для минимизации кода на javascript и css, существенно уменьшает вес подобных файлов. |
| JSFormat | Форматирует сжатые |
| jQuery | Представляет из себя набор сниппетов для jquery, упрощает написание |
| CSSComb | Инструмент для работы с |
| Tag | Коллекция функций, помогающих управиться с HTML/XML тегами. |
| HTML5 | Набор сниппетов для HTML5. |
| | А это коллекция дополнительных тем к Sublime на случай, если вам не нравятся стандартные. |
| Alignment | Выравнивание кода. Для обработки выделить кусок кода и нажать Ctrl+Alt+A. |
| Terminal | Позволяет открывать терминал, скажем так, не отходя от кассы. |
| SASS | Поддержка синтаксиса SASS. |
| JSFormat | Форматирует сжатые |
| jQuery | Представляет из себя набор сниппетов для jquery, упрощает написание |
Список самых популярных плагинов можно найти на странице
